Table of contents
No headings in the article.
We use <input> HTML elements to interact with the user to capture data. There are different ways to capture data in text fields, checkboxes, passwords, file uploads, images, radio buttons, email, etc. Here we will cover a few important input elements which are frequently used to build forms.
The following are:
Here in the below example we have used a <form> tag where we enclose all data capturing points in it. We use all data related that is to be submitted by user under this section.
Input is usually used for all text-related fields and where we mention type based on the requirement. As it's very straightforward where
type -> text means its a text field
type -> password means it will hide the entered data in the field
type -> email means validation of email id
type -> date means date type entry only
type -> radio button means where we have to select one option and also give the same name for both radio buttons. It is a single select
type -> checkboxes mean we pick from multiple input options. We can select multiple options
type -> submit is to submit the form to the backend. It renders like a button.
type -> reset is to clear all the fields. It renders like a button.
These types are like validations while entering data.
<!DOCTYPE html>based on
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Forms</title>
</head>
<body>
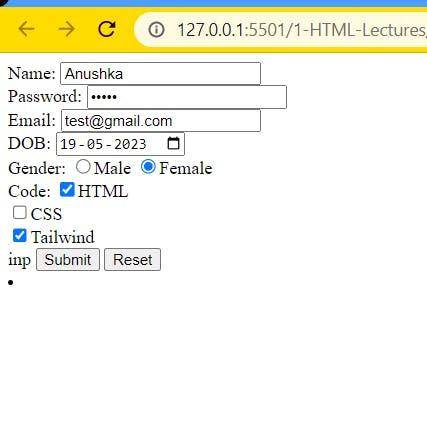
<form action="">
<label for="name"> Name</label>
<input type="text" name="name" required placeholder="Full Name"> <br>
Password: <input type="password" placeholder="Password"> <br>
Email: <input type="email" name="" id="" placeholder="Email"> <br>
DOB: <input type="date" name="" id="" > <br>
Gender: <input type="radio" name="gender" id="">Male <input type="radio" name="gender" id="">Female <br>
Code: <input type="checkbox" name="" id="">HTML <br>
<input type="checkbox" name="" id="">CSS <br>
<input type="checkbox" name="" id="">Tailwind <br>
inp
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</form>
</body>
</html>
There are some other common things like
required - It is used to make the field mandatory.
placeholder - It is used to define the field in the input box by giving some name or meaning to the field or a prompt to enter which kind of data.
id - we can give an id name that can be used for styling
name - It is the name of the input type
values - It is a string that represents the input type
These above are optional and are added as per requirement.
Output:

We can give any field a name using the label. This is mostly used to give a label or name to the input field.
<label for="name"> Enter Name</label>
<input type="text" required placeholder="Full Name"> <br>