I learned some exciting things about how we have evolved from web 1.0.

In the beginning, it was invented by Tim Berners Lee who designed the first website to connect with his fellow researchers at CERN research, that's when he created HTML(Hypertext markup language) to code his CERN site. He developed WWW standards which are used even today. So then it was just for texts and tables. You can view it here
Eventually, we introduced search engines, landing pages, links, images, media, graphics, and colors into our web pages introducing CSS and Javascript. The 90s was the time when a lot of websites exploded with the rise of multiple browsers eg: Netscape and Internet Explorer.
Let’s start with the basics of HTML.
Before starting with any programming journey, the question arises of where to write code.
So for that, we have a lot of code editors which is highly recommended like
- Sublime text is a lightweight code editor
- Atom is one of those code editors which I used in my college days
- Jet brains Fleet which is recently coming up but it has got fewer plugins
- VS code which is my personal favorite but sometimes it crashes due to bloating.

It is always recommended to be flexible with code editors. All code editors do the same job by making developers' lives easier with some plugins and prompts. You can choose any one of those or any of your choice.
Let’s start with the basics of HTML.
Firstly create an Html file and name it an index. html or index.htm. Well, htm or html both extension works, and many developers prefer index.html.

Have you ever realized why we name it index.html? Well, I also didn’t. Let’s learn about servers.
What are servers?
In very simple language it's a response we get from a website when we click or perform some action. Let's take a few examples:
User: Clicks on a link
Response: You will be directed to that link
User: Clicks on a button to play a video
Response: Video started playing
So have you ever thought about who responds to the users, yeah it is the server.
Have you ever thought about how it works?
When we request (clicks) for a page/button there is an associated IP address for the domain name. Example: Domain name: anushka.com and IP address: 122.0.0.1
Domain names and IP addresses are always unique. An IP address is for the computers, servers, and other devices to identify and communicate with each other over the network. So domain name can be said as a readable and easy-to-remember format of an IP address for humans.
So the requests reach the web server and respond back in the same way by sending back the requested page or performing some action. If it doesn't exist we see some error (404 error). Then we see the web page or video start playing.
There are some common web servers are:
Apache Server It is an open source and one of the servers widely used. It is developed by Apache Software Foundation. It completed 25 years in Feb 2020. It can also be used cross-platform means can be supported by windows, Linux, mac, etc. It is used for process requests.
Nginx It is also open source and useful in scalability. It helps to increase performance due to managing multiple requests at the same time and also has some advanced features.
Well, this doesn't answer our question, where does this index.html come from?
There is a software cPanel that is used to manage websites in a user-friendly way. Also called a website hosting control panel using UI. So there is a skeleton folder of the home directory. This includes a default index.html in home/public/index.html or home/public/default.html and by default, this page shows up. As this was so widely used for managing websites it became a common practice to create the default page with the name index.html.
What is web hosting ? A web hoster provides access to a web server for our website to store files related to the website they are hosting. Examples: databases, files, images, code, etc. These code files include content written in HTML, CSS, Javascript, React, etc all files to run the website.
What about the website that runs on localhost on our PC?
Well for that we have amazing plugins by Ritwick dey - Live server which is useful while developing and supports live reloads of the web page. There is also another plugin Live server Preview by negokaz which opens the browser tab side-wise and also supports live reload of the web page.
Let's get back to HTML. We have created an index.html file.
When you type only one! (exclamation mark) on the editor - an emmet plugin widely used for HTML, XML, XSLT, for speed coding.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gym Webiste</title>
</head>
<body>
<!--Tags or elemnts-->
<h1 title="hello world">This is heading one</h1>
<h2>Welcome to Gym</h2>
<p title="gym">Gym World</p>
<a href="./research.html">About Gym</a>
<p> Lorem ipsum dolor sit amet consectetur, adipisicing elit. Vitae ut dignissimos aliquid nobis nihil inventore culpa, accusantium esse illo provident cupiditate eaque voluptatem officia eligendi sapiente tempore autem et ipsam reprehenderit molestias dolore! Deserunt, omnis, fugiat numquam voluptate totam dolorum cumque quas odio quibusdam sequi tempore facilis odit eligendi placeat porro dicta similique! Fugiat facilis deserunt modi excepturi, doloremque, officiis nemo nihil dolorum odio repellat aperiam laudantium optio cumque debitis, assumenda a ut ea sint! Error perferendis accusantium aspernatur nostrum. Vel, rerum sint. Dicta veritatis facilis accusantium unde consectetur quidem, sunt repellat eligendi. Omnis, alias, maiores pariatur recusandae numquam saepe, accusamus sed vero iusto velit excepturi? Modi eum repellat minima rerum perspiciatis ipsum magni alias, cumque assumenda ex distinctio corrupti eius sit tempora architecto iure aspernatur iusto dolores, esse voluptatem numquam nobis! Nobis deleniti, et consequuntur saepe libero quas. Fuga eaque, impedit vel expedita asperiores nostrum ea nesciunt rem architecto fugiat doloribus, itaque delectus nihil modi dolore similique eligendi. Provident, est. Numquam modi dolorum aut nisi nihil aspernatur placeat iste ipsum odit! Adipisci ullam non quibusdam minima blanditiis atque sint est quod odit quae recusandae perferendis optio, perspiciatis voluptas neque ratione dolore dolores, voluptatum accusantium unde facilis? Illo nam ab nostrum, aliquam tempora, voluptate veniam aspernatur ut omnis quam perferendis sed nisi enim quasi optio sit amet. Nisi, quos eaque aperiam totam maxime perferendis, provident quod ipsam rem iste magni! Et voluptatem dignissimos rerum nostrum alias deleniti ad fugiat error harum ut eligendi maiores quos cum, quisquam minus, mollitia quae, labore laboriosam. Saepe debitis est, sunt reiciendis tempore non recusandae harum. Natus sint doloremque quaerat cum aspernatur sed iste cumque, distinctio sit alias asperiores minima iure deleniti fugiat dolorem non ducimus consequuntur repellendus quam expedita consequatur tempore! Modi aliquid enim, nobis illum corporis fugit maxime assumenda, consequuntur, labore iste ullam. </p>
<img src="gym.jpg" alt="Gym Image" srcset="gym.jpg 70w, gym.jpg 150w, gym.jpg 300w", sizes="0.5vw" >
</body>
</html>
We have used Lorem ipsum text throughout, it's a placeholder text with scrambled words so that we don't get distracted and stay focused on our work.
Let’s go through each line in detail.
DOCTYPE is used to instruct the web page on what version of HTML is used in the web page.
<!DOCTYPE HTML>
The HTML tag is the root element where all other tags fall under it.
<html lang="en">
The Head tag contains information about the page and is not being displayed except for the title tag which we see above as the tab title. It also contains meta tags which is known as metadata meaning information on data
<head>
<meta charset="UTF-8"><!--utf-16 for emoji-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="A description of the page">
<title>Document</title> <!-- Tab name on top-->
</head>
Let's learn more about meta. So meta is a head element that tells the type of content a webpage has, and charset is the document’s character encoding which should be equal to “utf-8” for html5 documents. It is also case-sensitive. Lastly, utf-8 is the one type of character encoding. Most of the websites use utf-8. ASCII has one type of character encoding but it can encode only on English characters.
<meta charset="UTF-8">
Here we are seeing http-equiv. It contains values of HTTP headers and the value is specified in the content. “X-UA-Compatible” is what version vo internet explorer to use and "IE=edge" is to run in the latest version of IE
<meta http-equiv="X-UA-Compatible" content="IE=edge">
The viewport is the existing size of the window where we are viewing the website but we might face issues in narrow screens like phones so this viewport comes in rescue for mobile-optimized sites. content="width=device-width,initial-scale=1.0" is used for 100% viewport width meaning max width of the screen. initial-scale=1.0 is the zoom level of the page when the site is loaded for the first time. 1 is the default value.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
It is the brief description of the page with a content attribute having a description. These meta-descriptions are also used for automation and advertising. It is a small snippet viewed on a search engine's result page.
<meta name="description" content="A description of the page">
The title you can see on top of the tab describes what the website contains about.
<title>Gym Webiste</title>
The body tag represents the content of the webpage.
<body>
There are total h1 to h6 heading tags and its level is decreasing as we going towards h6. These are heading size levels.
<h1 title="hello world">This is heading one</h1>
<h2>Welcome to Gym</h2>
Paragraph Tag includes text fields, form fields, media tags, etc. Here title=”gym” will appear as a tooltip or title to the paragraph when we hover over it.
<p title="gym">Gym World</p>
Anchor tag is used for hyperlinks to direct to other web pages/links. In href attribute, we pass the file path or the URL of the respective page where we want to direct. Click here is what is visible to the end user, so it is recommended to have a descriptive link name that describes the page to which the user will be directed to.
<a href="./research.html">Click here</a>
Image tag is used to display images on the page. It contains various attributes on the page. src=”dog.jpg” we provide the address of the image. It can be a web URL or a file path. alt=”Gym Image” is the alternative to the image if the image is not there then the text written here will be displayed to the end user. srcset="gym.jpg 70w, gym.jpg 150w, gym.jpg 300w" you can treat these 3 sizes as small, medium, and large where w is the width of each image in pixels. Here sizes="0.5vw" means 5% of the viewport width image will be displayed on the webpage.
<img src="gym.jpg" alt="Gym Image" srcset="gym.jpg 70w, gym.jpg 150w, gym.jpg 300w", sizes="0.5vw" >
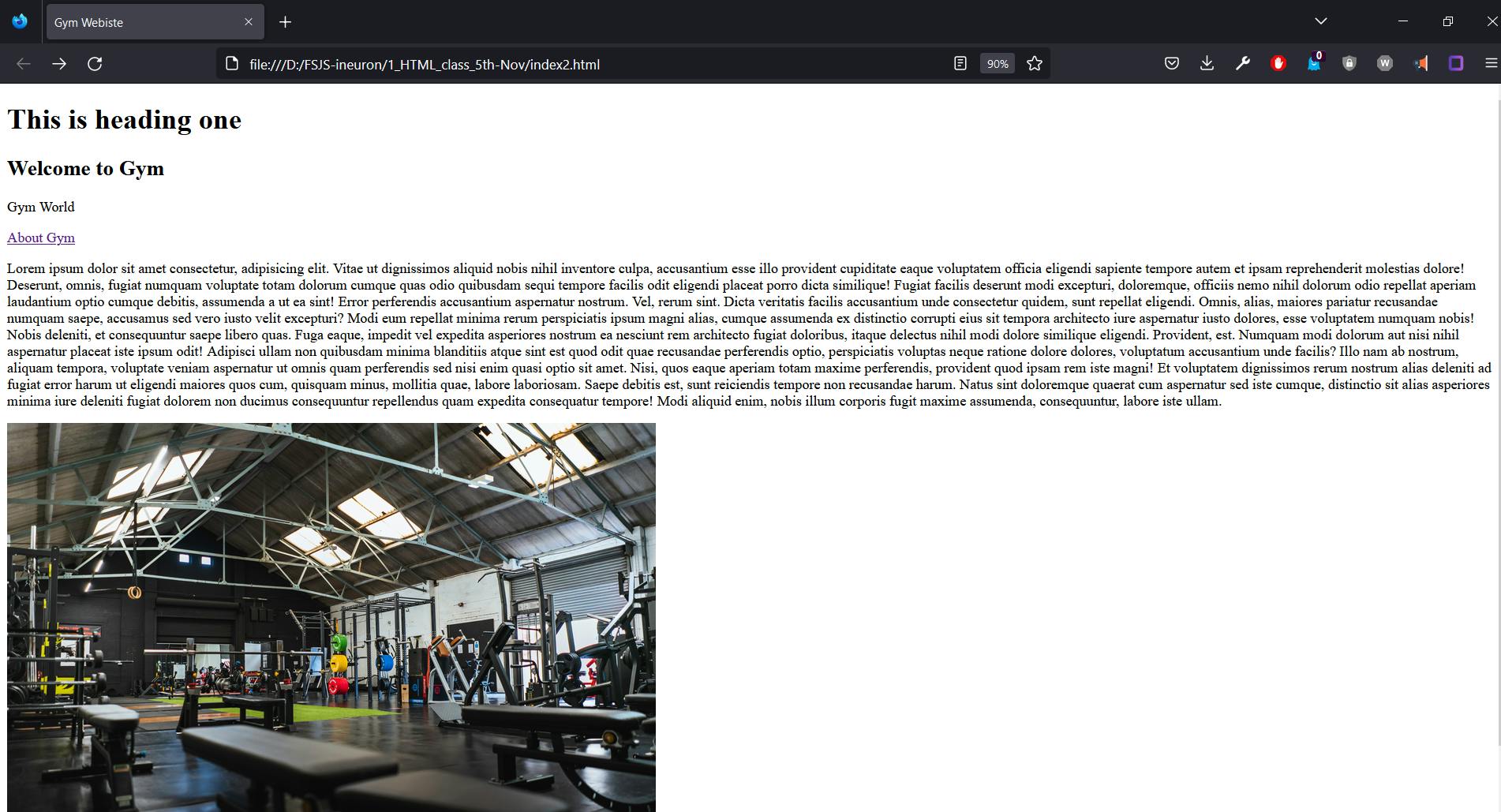
The final Website looks like this:

Finally done! Great Job